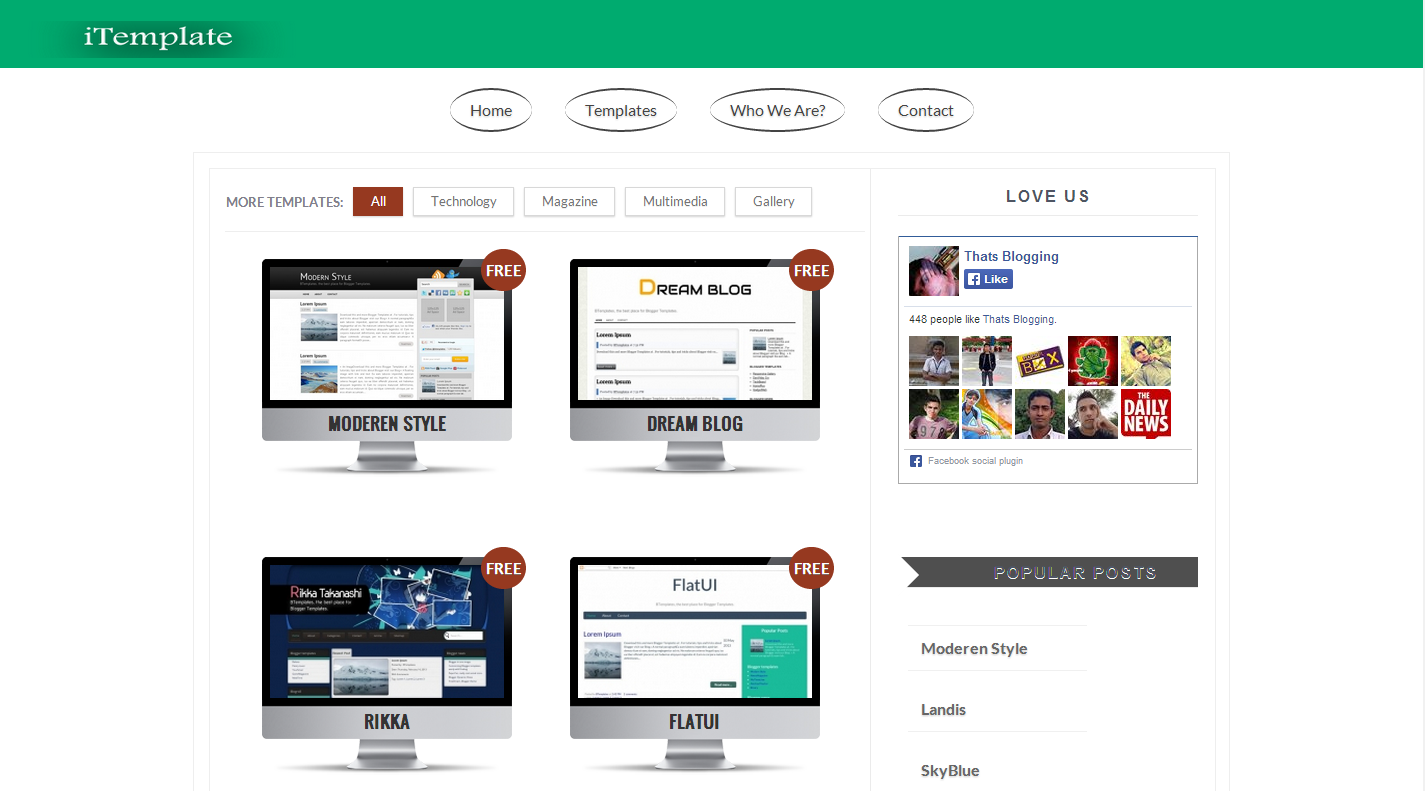
trượt theo blog cho Blogger.
/*--Sticky Navigation Bar--*/
#MBL_wrapper .MBL_social_wrapper
{
margin-top: 15px;
}
#MBL_wrapper
{
width: 100%;
margin: auto;
background: #fff;
height: 50px;
border-top: 5px solid #2c2f32;
border-bottom: 1px solid #EBEBEC;
-webkit-box-shadow: 0 1px 0 #D2D2D3, 0 1px 3px rgba(0, 0, 0, .2);
-moz-box-shadow: 0 1px 0 #d2d2d3, 0 1px 3px rgba(0,0,0,.2);
-o-box-shadow: 0 1px 0 #d2d2d3, 0 1px 3px rgba(0,0,0,.2);
box-shadow: 0 1px 0 #D2D2D3, 0 1px 3px rgba(0, 0, 0, .2);
position: fixed;
z-index: 999;
}
#MBL_wrapper .topmenu.notice
{
float: left;
width: 500px;
margin-top: 15px;
color: #fff;
}
#top_menu a
{
color: #fff;
}
#top_menu
{
display: block;
float: left;
list-style: none;
margin-top: 12px;
}
#top_menu li
{
display: inline-block;
margin-right: 15px;
font-family: 'Patua One', 'Helvetica Neue', Helvetica, Arial,Verdana,sans-serif;
font-size: 14px;
text-transform: uppercase;
}
#top_menu li ul
{
display: none;
}
#boxed_wrapper
{
width: 980px;
margin: auto;
}
.MBL_standard_wrapper
{
width: 960px;
margin: auto;
}
.MBL_standard_wrapper.wide
{
width: 980px;
}
.MBL_standard_wrapper.header
{
margin-bottom: 0px;
}
.MBL_social_wrapper
{
width: auto;
float: right;
}
#menuforall .MBL_social_wrapper
{
margin-top: 15px;
}
.MBL_social_wrapper ul
{
list-style: none;
}
.MBL_social_wrapper ul li
{
float: right;
margin-left: 5px;
}
.MBL_social_wrapper ul li img
{
width: 24px;
}
#MBL_menu_wrapper
{
width: 930px;
height: 50px;
padding: 0;
margin:auto;
}
.mainmenu.notice
{
float: left;
width: 600px;
padding: 17px 0 10px 12px;
z-index: 999;
}
#MBL_menu_wrapper .nav ul, #MBL_menu_wrapper .nav
{
list-style: none;
display: block;
float: left;
margin: 0 23px 0 5px;
width: 700px;
}
#MBL_menu_wrapper .nav ul li, #MBL_menu_wrapper .nav li
{
display: block;
float :left;
margin: 0;
}
#MBL_menu_wrapper .nav ul li ul, #MBL_menu_wrapper div .nav li ul, .main_nav li ul
{
display: none;
list-style: none;
background: #000;
position:absolute;
padding: 0;
margin-top: 51px;
width: 200px;
height: auto;
z-index: 1000;
padding-top: 5px;
border-bottom: 5px solid #000;
border-left: 0;
}
#MBL_menu_wrapper .nav ul li ul li ul, #MBL_menu_wrapper div .nav li ul, .main_nav li ul li ul
{
margin-left: 200px;
margin-top: 5px;
}
#MBL_menu_wrapper .nav li ul li a, .nav li ul li a, #MBL_menu_wrapper .nav ul li.current_page_parent ul.sub-menu li.current_page_item a, .nav li.current-menu-parent ul.sub-menu li.current_page_item a
{
background: none;
}
.main_nav li ul li
{
width: 100%;
}
#MBL_menu_wrapper .nav li ul li a, #MBL_menu_wrapper .nav li.current-menu-item ul li a, #MBL_menu_wrapper .nav li ul li.current-menu-item a,#MBL_menu_wrapper .nav ul li ul li a, #MBL_menu_wrapper .nav ul li.current-menu-item ul li a, #MBL_menu_wrapper .nav ul li ul li.current-menu-item a
{
color: #fff;
display: block;
width: 188px;
font-weight: bold;
line-height: 1em;
padding: 10px 0 10px 12px;
background: none;
}
.main_nav ul, .main_nav
{
list-style: none;
margin: auto;
width: 600px;
height: 50px;
z-index: 999;
float: left;
border-left: 1px solid #EBEBEC;
}
.main_nav ul li, .main_nav li
{
display: block;
float :left;
margin: 0;
}
.main_nav ul li a, .main_nav li a
{
display: block;
float :left;
margin: 0 0 0 0;
padding: 18px 15px 14px 15px;
color: #2c2f32;
font-family: 'Patua One';
text-transform: uppercase;
font-size: 13px;
font-weight: 500;
border-right: 1px solid #EBEBEC;
}
.main_nav ul li ul li a, .main_nav li ul li a
{
width: 165px;
padding: 7px 19px 7px 16px;
border: 0;
font-size: 12px;
font-weight: normal;
color: #ccc;
font-family: 'Helvetica Neue', Helvetica, Arial,Verdana,sans-serif;
}
.main_nav ul li ul li:last-child a, .main_nav li ul li:last-child a
{
border-bottom: 0;
}
.main_nav ul li a:hover, .main_nav li a:hover, .main_nav ul li a.hover, .main_nav li a.hover, .main_nav ul li a:active, .main_nav li a:active, .main_nav li.current-menu-item a
{
color: #fff;
background: #1bc4de;
}
.main_nav li:last-child a:hover, .main_nav li:last-child a.hover
{
border-right: 0;
}
.main_nav li ul li a, .main_nav li.current-menu-item ul li a,#MBL_menu_wrapper .nav ul li ul li a, #MBL_menu_wrapper .nav ul li.current-menu-item ul li a, #MBL_menu_wrapper .nav ul li ul li.current-menu-item a,
{
display: block;
width: 170px;
line-height: 0.7em;
padding: 5px 0 5px 30px;
}
.main_nav li ul li a:hover, .main_nav li.current-menu-item ul li a:hover, .main_nav li ul li a.hover, .main_nav li.current-menu-item ul li a.hover, #MBL_menu_wrapper .nav ul li.current-menu-item ul li a:hover, #MBL_menu_wrapper .nav ul li ul li.current-menu-item a:hover, .main_nav li ul li:last-child a:hover, .main_nav li ul li:last-child a.hover
}
div
{
margin:0;
padding:0;
border:0;
font-weight:inherit;
font-style:inherit;
font-size:100%;
font-family:inherit;
vertical-align:baseline;
}
a
{
color: #2C2F32;
text-decoration: none;
-webkit-transition: color .2s linear, background .1s linear;
-moz-transition: color .2s linear, background .1s linear;
-ms-transition: color .2s linear, background .1s linear;
-o-transition: color .2s linear, background .1s linear;
transition: color .2s linear, background .1s linear;
}
/* Font Face ----------------------------------------------- */
@font-face {
font-family: 'Patua One';
font-style: normal;
font-weight: 400;
src: local('Patua One'), local('PatuaOne-Regular'), url(http://themes.googleusercontent.com/static/fonts/patuaone/v3/yAXhog6uK3bd3OwBILv_SLO3LdcAZYWl9Si6vvxL-qU.woff) format('woff');
}
ul{
margin: 0;
padding: 0;
list-style: none;
}
Sau đó hãy chỉnh lại đường link cho đúng với chuyên mục nhé, chúc các bạn thành công.